Cara Melakukkan Inspect Element Bagi Web Developer Beserta Fungsinya
Bagi sobat yang berkecimpung dalam dunia developer programmer website maupun pakar SEO pasti sudah tidak asing lagi tentang Inspect Element. Inspect Element adalah salah satu fitur yang terdapat pada hampir semua browser web modern, seperti Google Chrome, Mozilla Firefox, dan Microsoft Edge.
Fitur ini memungkinkan Anda untuk memeriksa dan mengedit kode HTML, CSS, dan JavaScript dari sebuah halaman web secara real-time. Dengan Inspect Element, Anda dapat mengeksplorasi struktur dan gaya suatu halaman web, serta mengetahui apa yang terjadi di balik layar.
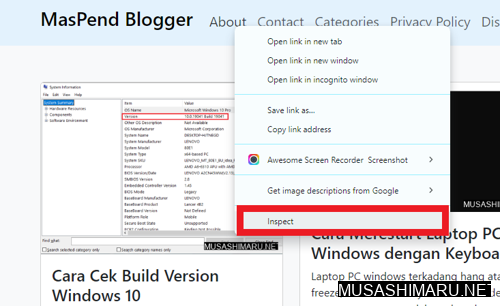
Inspect Element memang di tujukan bagi pengembangan web, sehingga fitur tersebut ada pada hampir semua browser. Untuk dapat menggunakan fitur inspect element kita cukup dengan klik kanan kemudian pilih inspect atau inspect element. Penamaan menu ini mungkin akan berbeda pada setiap browser.
Untuk cara melakukan inspect element di google chrome adalah dengan menekan tombol F12. Untuk detail langkahnya adalah sebagai berikut.


- Langkah pertama melakukkan inspect element dengan membuka aplikasi google chrome.
- Sobat bisa menggunakan shortcut keyboard
ctrl + shift + iuntuk os windows atau linux, dancmd + option + iuntuk macos. - Bisa juga dengan melakukkan klik kanan lalu pilih inspect element.
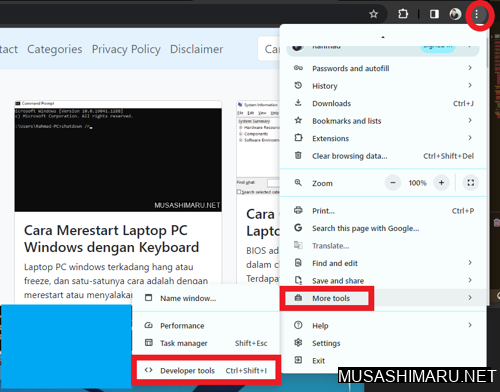
- Untuk membuka fitur inspect element sobat bisa dengan mengklik menu tiga vertikal di pook kanan atas, lalu pilih
more tooldan pilihDeveloper Tools. - Beberapa cara melakukkan inspect element diatas dapat dilakukkan, tunggu sampai fitur inspect element muncul di jendela google chrome.
Saat sobat sudah bisa melakukkan inspect element maka perlu sobat ketahui apa fungsi dan kegunaan dari inspect element. Andai sobat adalah seorang developer website tentu fitur inspect element ini sangat penting.

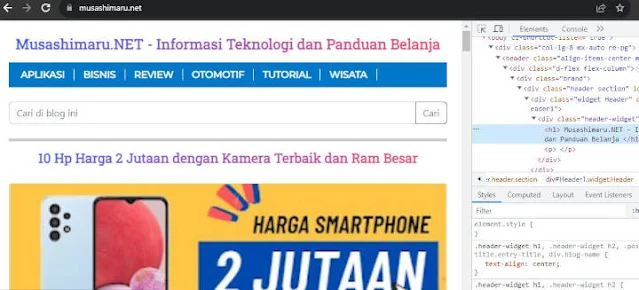
1. Memeriksa Tag Element
Hal pertama yang sering saya lakukkan dari pengalaman dengan inspect element adalah untuk memeriksa tag element baik itu element html, css, javascript, meta dan sebagainya.
Karena saya butuh itu untuk kesesuaian antara kode yang sudah saya buat dan hasil yang ada di browser.
Inspect element juga saya gunakan untuk mengecek struktur html apakah sudah sesuai apa belum. Karena saat kita melihat element dengan menggunakan inspect element akan terlihat rapi dan mudah dipahami.
Terkadang jika kita menggunakan view source kode menjadi 1 baris dan itu sangat susah untuk di pahami.
Dengan inspect element sobat juga dapat memeriksa css pada tag html tertentu misalnya h1 kode cssnya seperti apa.

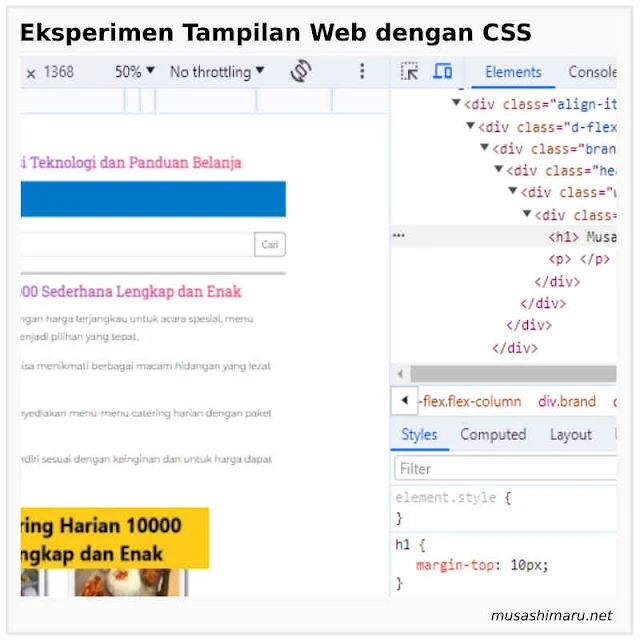
2. Eksperimen Tampilan Web dengan CSS

Yang sering saya lakukkan dengan Inspect Elemen selanjutnya adalah eksperimen kode CSS. Bereksperimen dengan kode css sambil melihat perubahannya secara langsung.
Sobat sebenarnya bisa menggunakan inspect element untuk menulis kode css daripada menulisnya di kode di file aslinya. Kenapa?
Karena saat menulis kode CSS menggunakan Inpect Element kita dapat langsung melihat hasil tampilan web seperti apa.
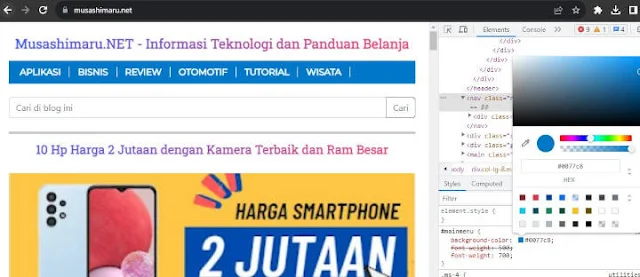
Inspect element sendiri telah menghadirkan bergam fitur yang memudahkan penulisan CSS seperti autocomplete, colorpicker, filter, visual model box, dll.

Catatan Penting Menggunakan Inspect Element
Kode CSS yang kita ditulis di Inspect Element ini sifatnya temporer sehingga kita perlu menyalinnya kode tersebut ke text editor.
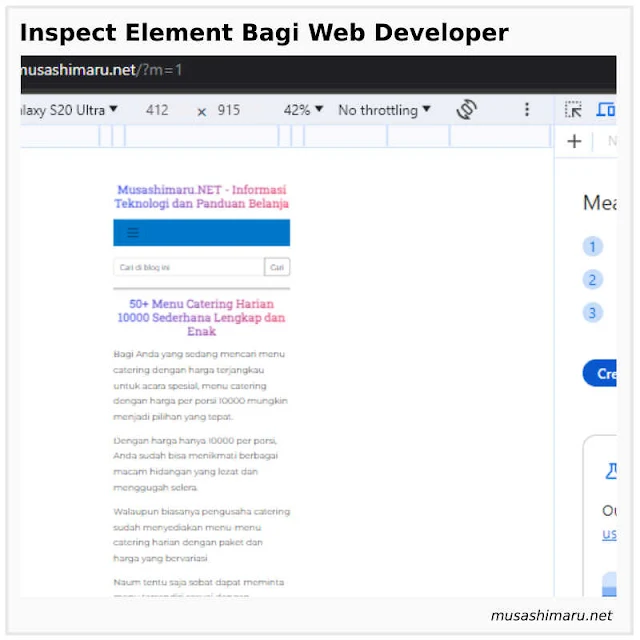
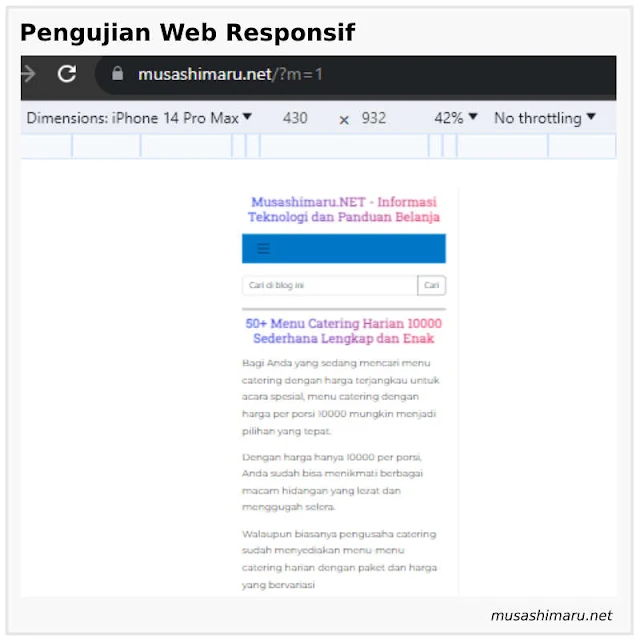
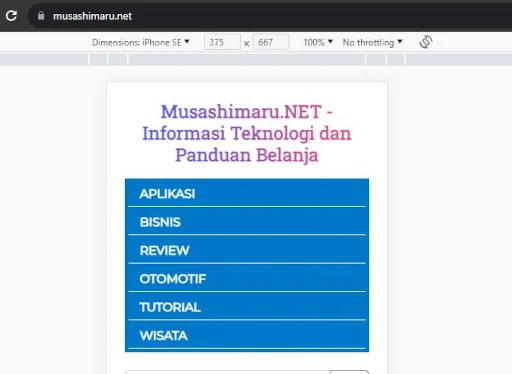
3. Pengujian Web Responsif

Kelebihan dari Inspect Element adalah dapat kita manfaatkan untuk pengujian responsif pada website kita. Dengan menggunakan Inspect Element, kita sudah bisa menggunakan berbagai jenis perangkat mobile.
Beberapa dimensions perangkat yang di dukung diantaranya adalah:
- Iphone SE
- Iphone XR
- Iphone 12 Pro
- Pixel 5
- Samsung Galaxy S8+
- Samsung Galaxy S20 Ultra
- Ipad Air
- Ipad Mini
- Surface Pro 7
- Sufrace Duo
- Galaxy Fold
- Samsung Galaxy A51/71
- dst
Sobat juga bisa mengedit dimension sesuai dengan target website yang ingin sobat targetkan. Daripada mengujinya pada perangkat langsung dengan Inpect element ini tentu memudahkan dan lebih cepat.

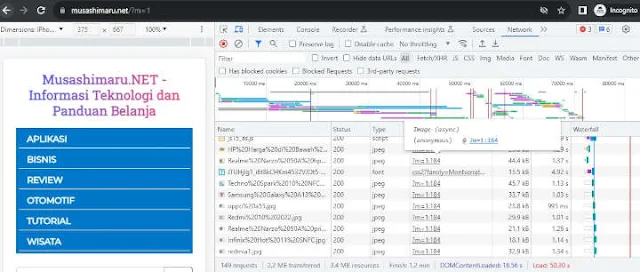
4. Menguji Kecepatan Web
Setelah pengecekan element, pengecekan css dan pengujian di beberapa perangkat tentu kita ingin mengetahui seberapa cepat website tersebut dapat di akses?
Lagi-lagi fitur itu sudah disediakan di inspect element, dengan fitur yang ada kita dapat mengetahui seberapa lama web diunduh oleh browser dan berapa kecepatan dan ukuran kapasitas webnya?
Untuk menguji kecepatan website sobat buka dahulu inspect element kemudian tab menu Network atau Timeline untuk melakukannya.
Selanjutnya ketikan url website yang ingin sobat uji di browser, namun jika website sudah sobat buka sobat dapat melakukkan refresh atau tekan F5 pada browser dengan terlebih dahulu mengklik browser.

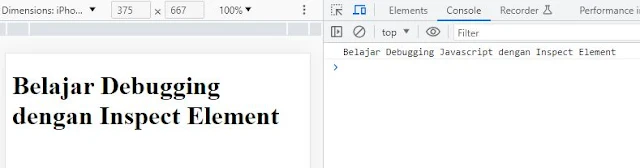
5. Debugging Javascript
Belajar atau mengecek hasil ataupun error dari kode javascript tentu tidak akan tampil pada halaman. Karena jika terjadi error bisanya hanya menampilkan halaman kosong.
Jangan bingung karena kita bisa melihat pesan error pada kode javascript di console-nya. dimana lagi kalau bukan di Inspect Elemen.
Untuk membuka menu Console sobat buka dahulu inspect element dan klik pada menu Console. Sobat akan melihat tampilan kosong disitu seperti text editor ataupun command promt / cmd.
Saat website sobat buka atau refresh maka hasil atau pesan error pada kode javascript akan tampil disitu. Untuk menampilkan atau mengecek nilai ataupun hasil dari variabel atau result dari kode javascript maka digunakan log.

Untuk menggunakan log, kode javascriptnya adalah sebagai berikut.
console.log(namaVariabel);
console.log("Pesan Error");
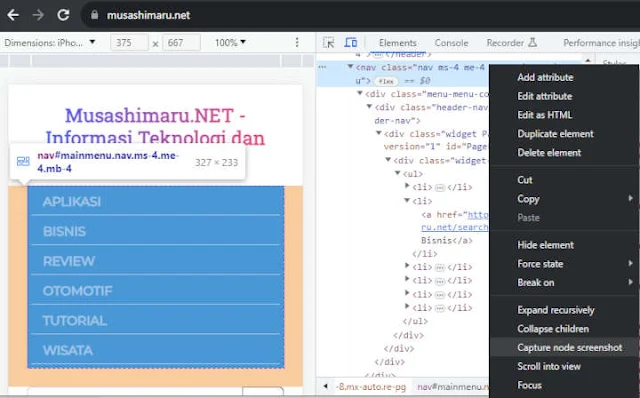
6. Mengambil Screenshot Wesbite dengan Mudah
Inspect Element juga memiliki fitur yang dapat mengambil screenshot web. Tidak tanggung-tanggung screenshot yang diambil juga bisa seluruh halaman full atau hanya element tertentu.
Cara ini tentu sangat memudahkan daripada kita harus memakai aplikasi bawaan windows Snipping Text jika area yang akan kita screenshot panjang.
Caranya untuk mengambil screenshor dengan inspect element adalah dengan mengklik kanan pada elemen yang ingin di-screenshot, kemudian pilih Screenshot Node.
Secara otomatis file hasil screenshor website akan terdownload, silahkan periksa di folder download sobat.

7. Mengukur Performa Memori dan CPU
Semakin banyak tab browser yang kita buka, maka akan berimbas pada semakain banyak memori yang akan di gunakan.
CPU komputer juga akan bekerja keras bergantung kerumitan proses dari skrip kode yang ada pada website
Untuk melihat performa memori dan CPU ketika membuka web, silahkan sobat masuk ke menu Timeline pada Google Chrome. Sedangkan di Firefox, masuk ke Performance.
Itulah beberapa manfaat dari Inspect Element bagi web developer.
Tentu masih banyak fungsi dan kegunaan dari Inspect Element, karena sejauh ini yang sering saya gunakan hanya itu jadi itu saja yang dapat saya tulis.
Fitur lain dari inspect element akan kita tambahkan seiring dengan pemanfaatan inspect element dalam projek saya kedepan.
Sobat bisa mengeksplore sendiri dari fungsi-fungsi inspect element atau silahkan tinggalkan pesan di kolom komentar. Terima kasih…
#Web DeveloperPosted By MasPend Blogger